Final Project
Description
The Turkish Typewriter is an interactive object that will take words spoken near it and convert them into poems. I was inspired to create this creation because it is a nice combination of technological fabrication, coding, and art. While it wasn’t my first idea, I had planned on creating something far more controversial and purely code-based, the idea for a physical installation stuck with me. I wanted this project to at least give people pause, to stop and consider what the project meant and what art is as a whole.
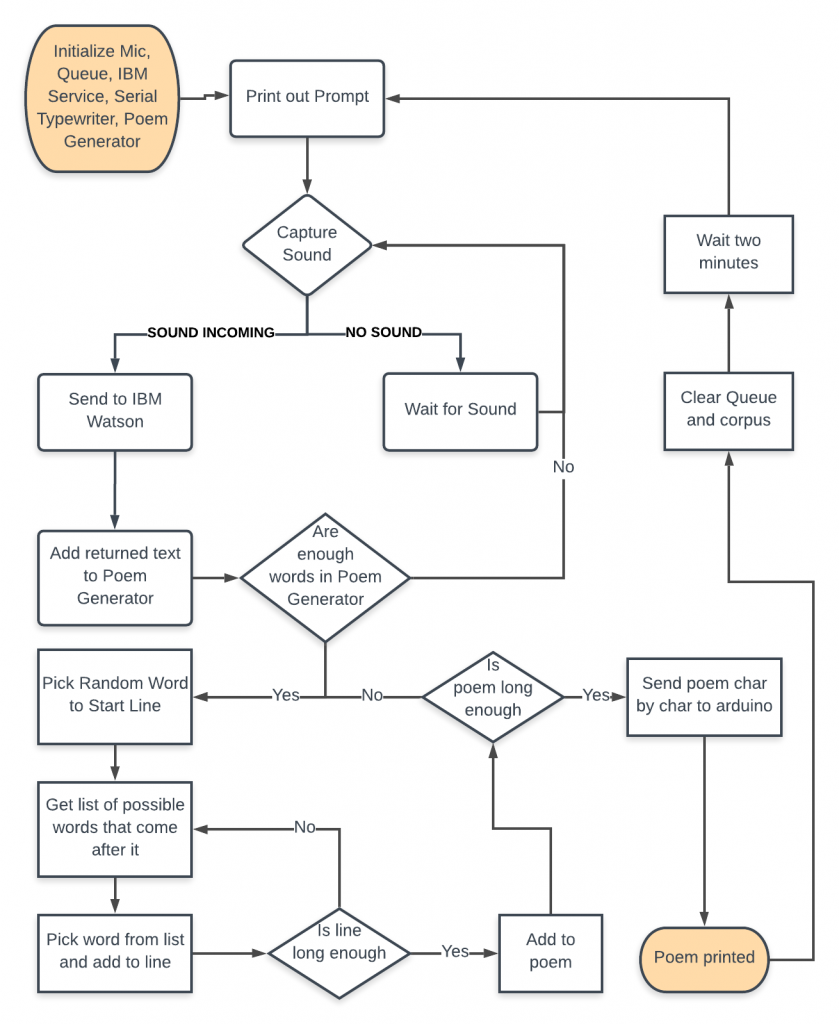
The project works by capturing sound and sending it to IBM’s Watson to convert it to text. The resulting text is then returned and entered into a poem generator. The poem generator creates poems using Markov chains. Markov chained text takes a couple of words from a corpus and then finds what words go after that string in a given corpus. Then the last two or three words of the resulting string are used to repeat the process until the desired length is reached.
The poem generator works backward from the end of a line and creates Markov chains of two words until 5 or 7 syllables are reached. The lines are built backward in order to accommodate rhyming functionality.
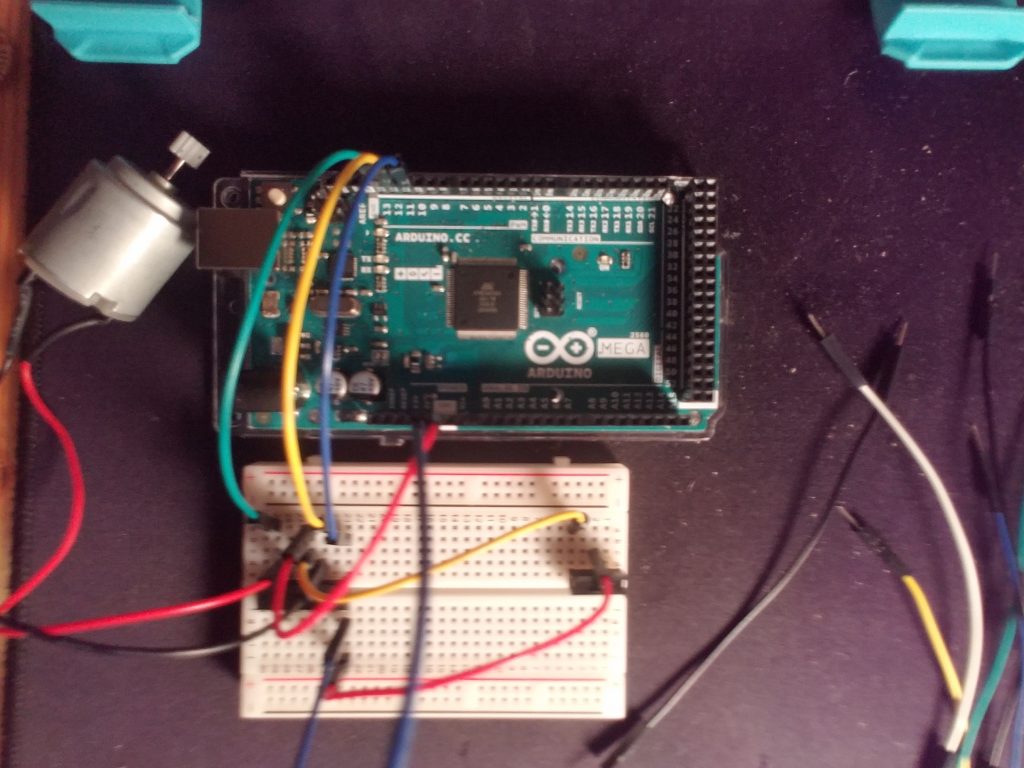
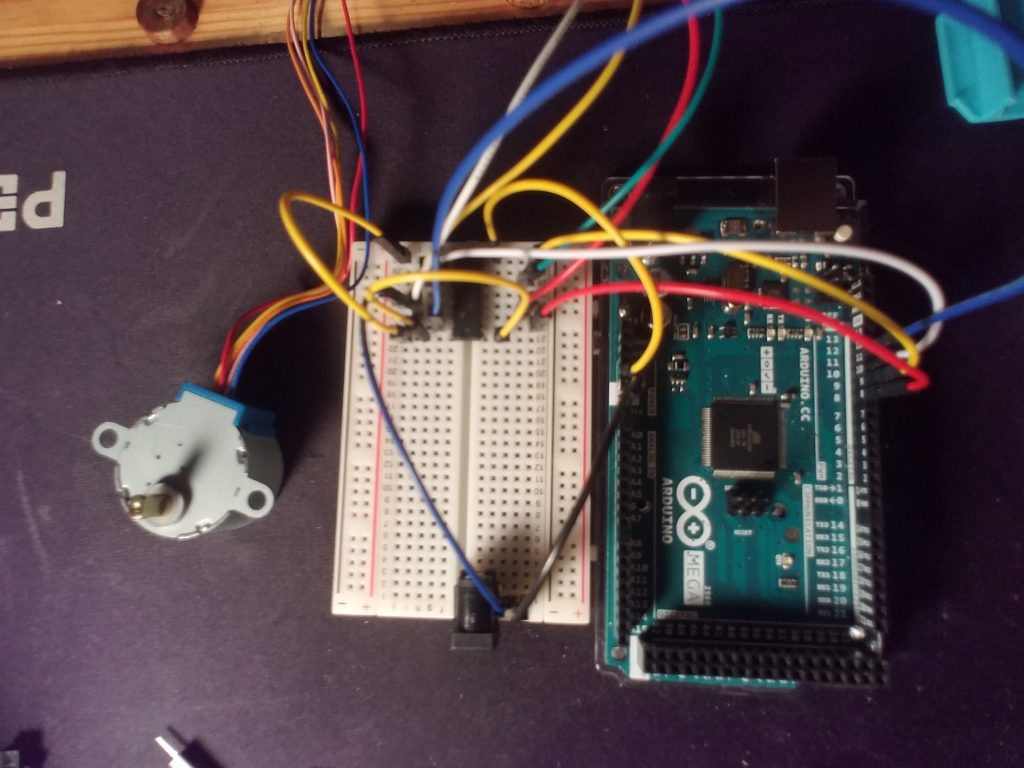
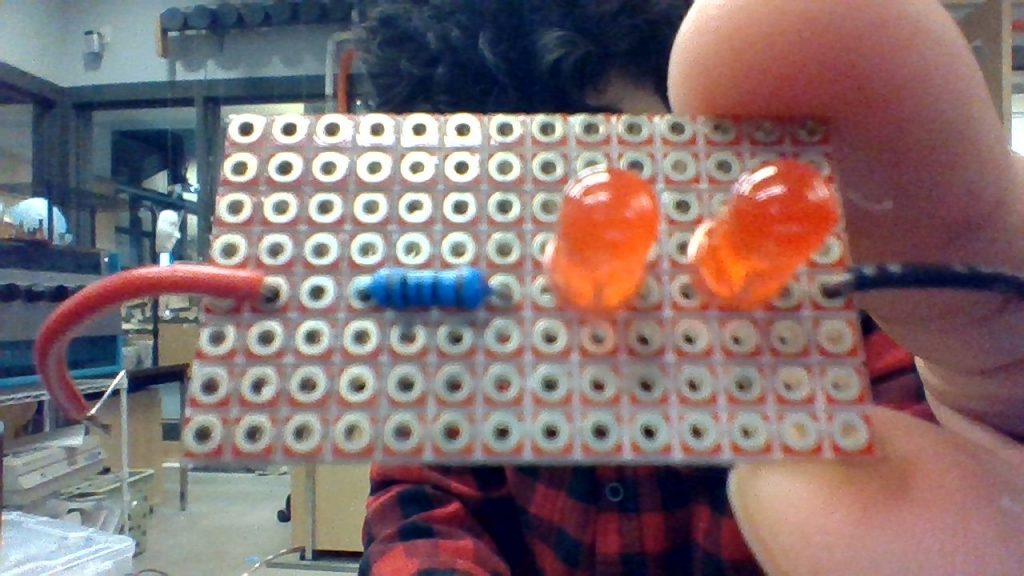
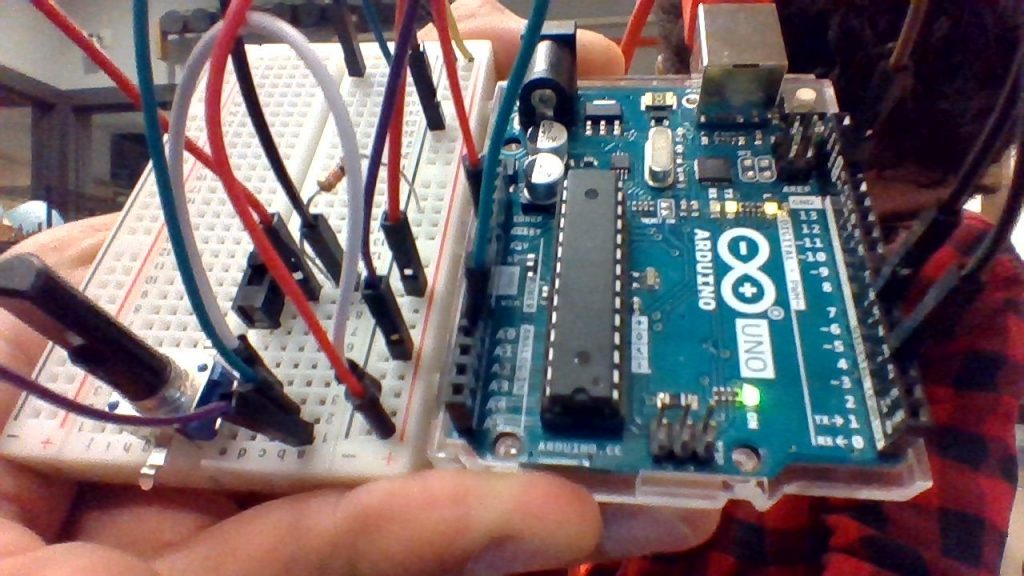
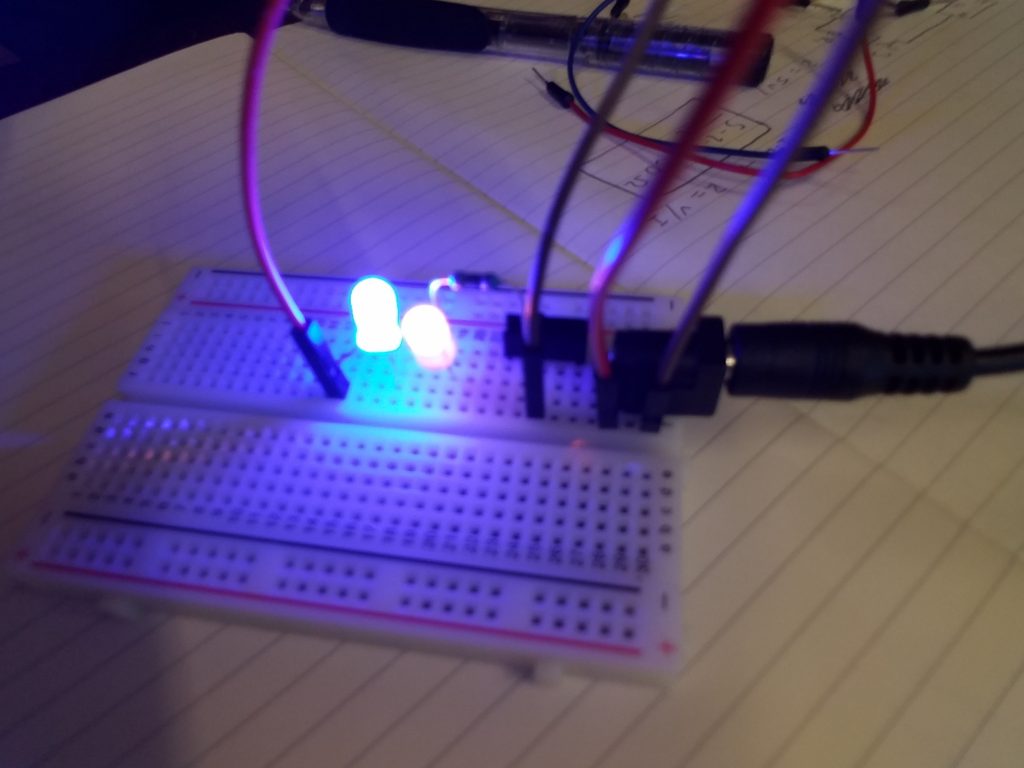
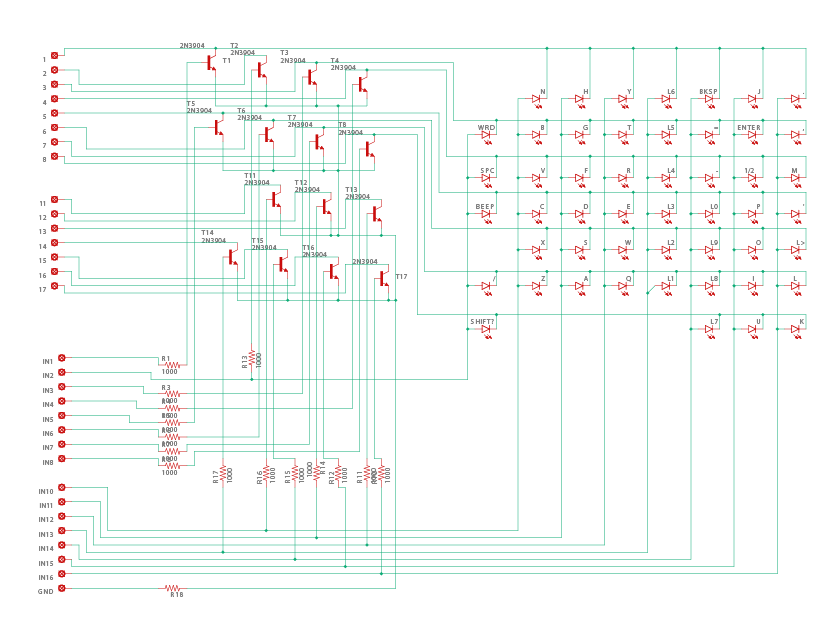
After the length is reached, the poem is sent character by character to an Arduino which triggers the two relevant pins in a matrix. For example, when an ‘n’ is sent, the Arduino triggers transistor 1 and 11. These transistors then close a circuit, trigger the typewriter’s carriage to print an ‘n’. In addition, the triggered transistors close the circuit for an led. The LEDs should ideally give additional feedback to the users and the appearance that the system is working
There was a single issue with there not being the keys not firing when on the same board as the lights. This issue may have been the typewriter pins being grounded by the lights or there not being enough power to power both the lights and the transistors.
Interactions
Users are able to interact with the machine by reading the given prompt and responding to it in a verbose manner. The more verbose and diverse the resulting corpus is, the better the resulting poem will be.

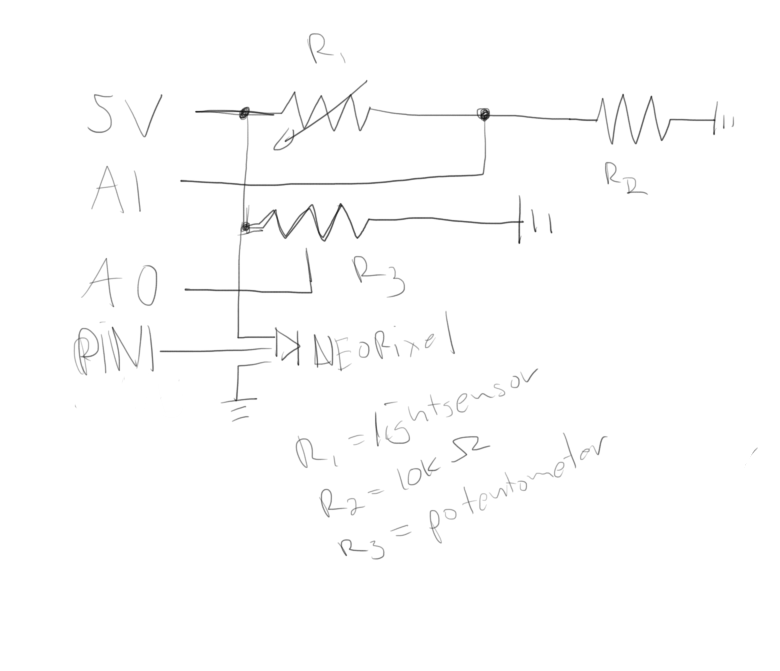
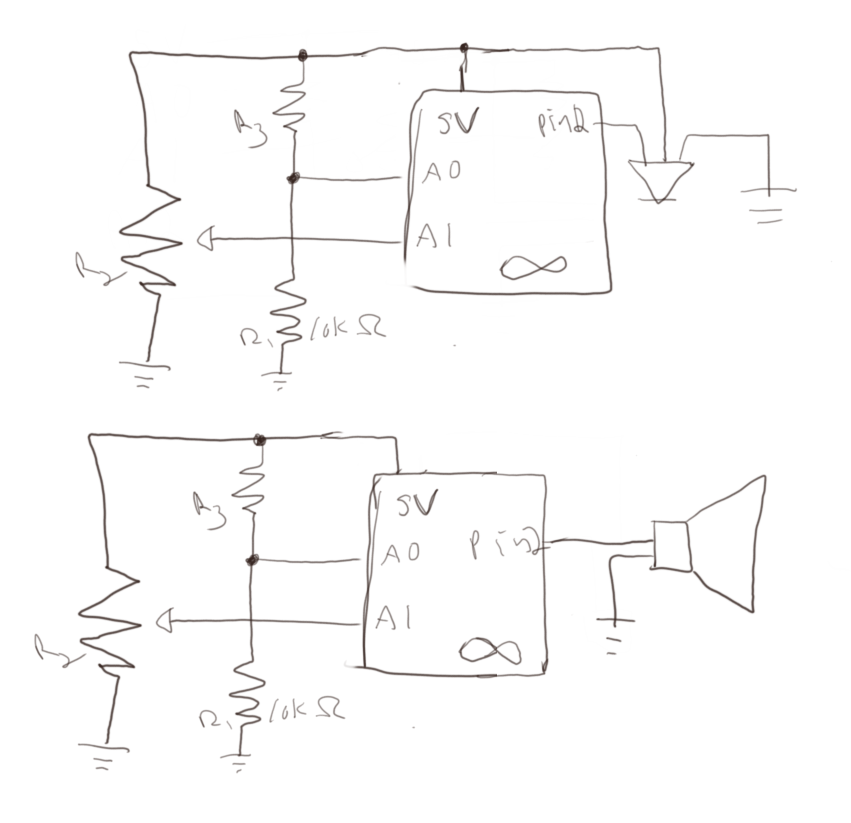
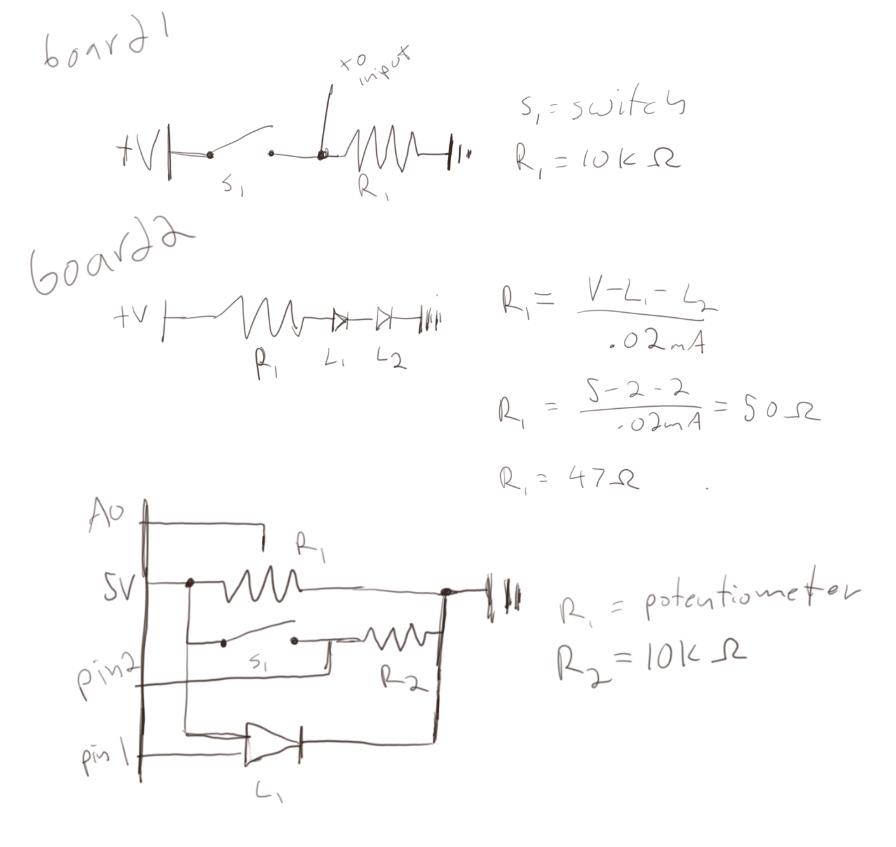
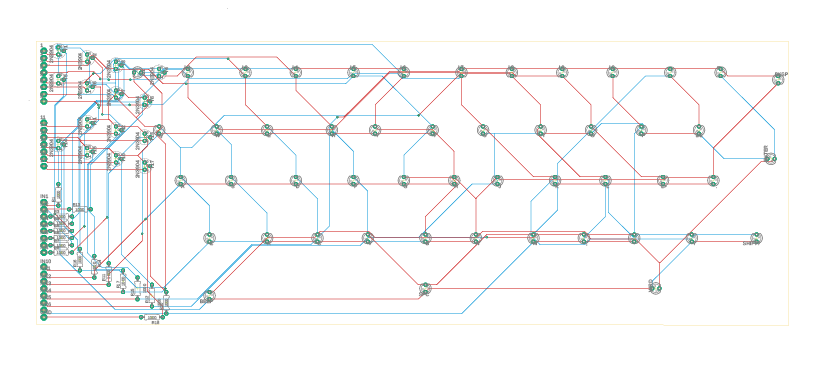
Schematics
The schematics for this project were created in Eagle and printed by JLCPCB. There is an issue on the board that the ‘T’ and ‘Y’ keys are switched.


Video
Code
Half of the code for this project was written in Python. The Arduino half was written in Arduino. All code (including prototypes and further iterations can be found here