Prototypes
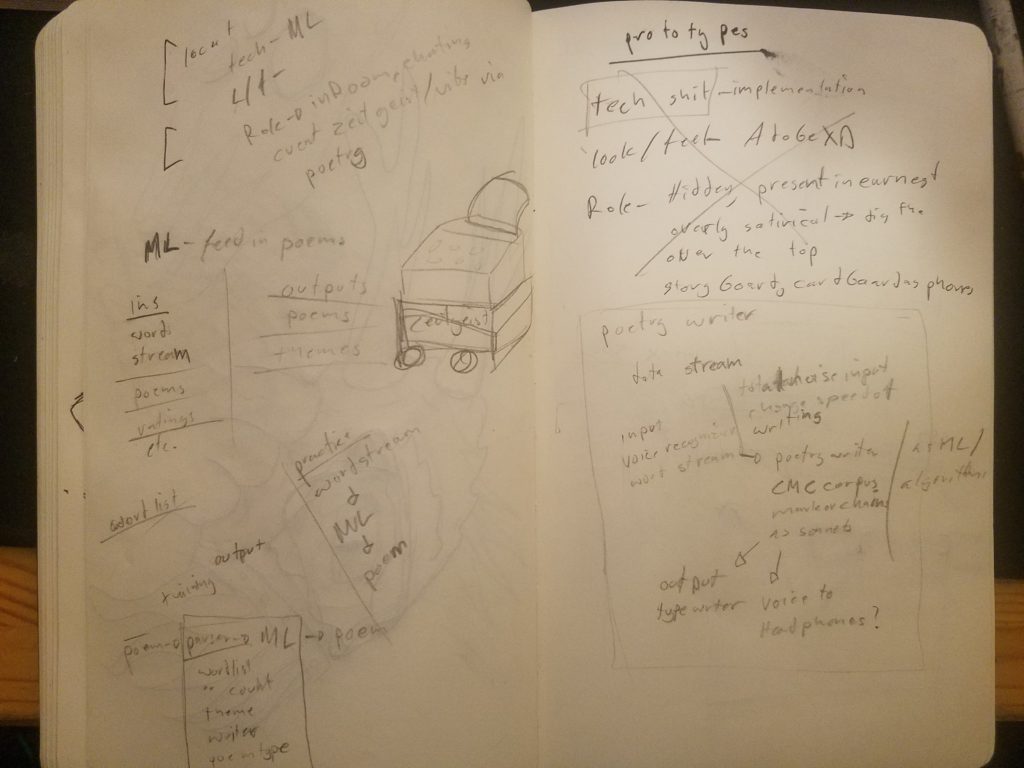
Most prototypes should answer a question: Is this feasible? Will people hate it? Does this project achieve its purpose? For these prototypes, there were three areas that needed to be prototyped: role, look/feel, and technical
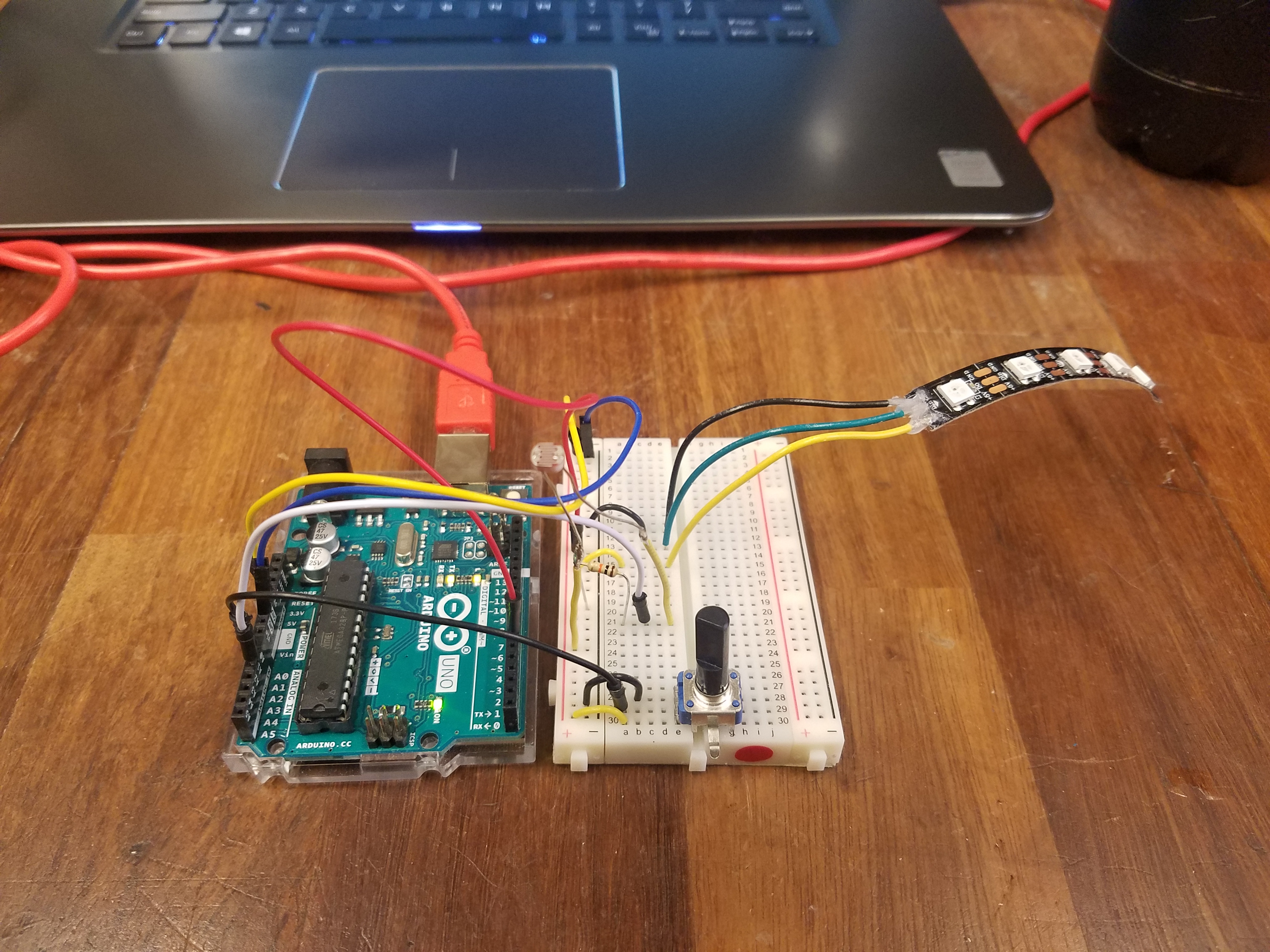
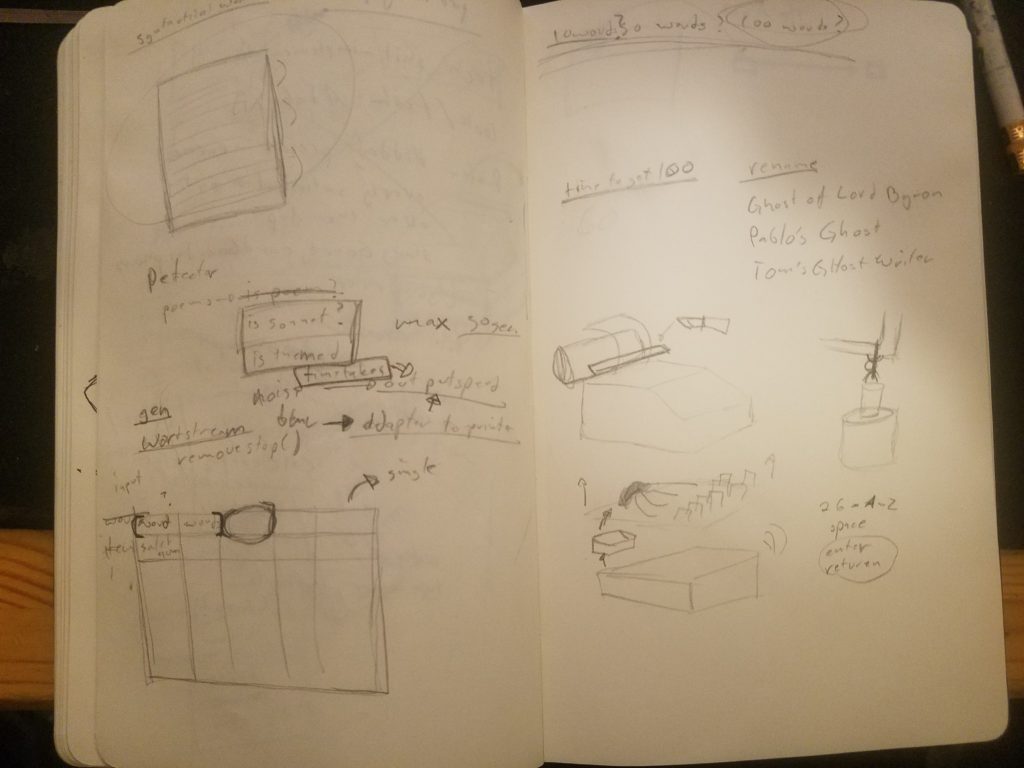
I created some early musings about the project. I was trying to decide on the best method of using a typewriter as a printer and how best to write poems from streams of words.


Role
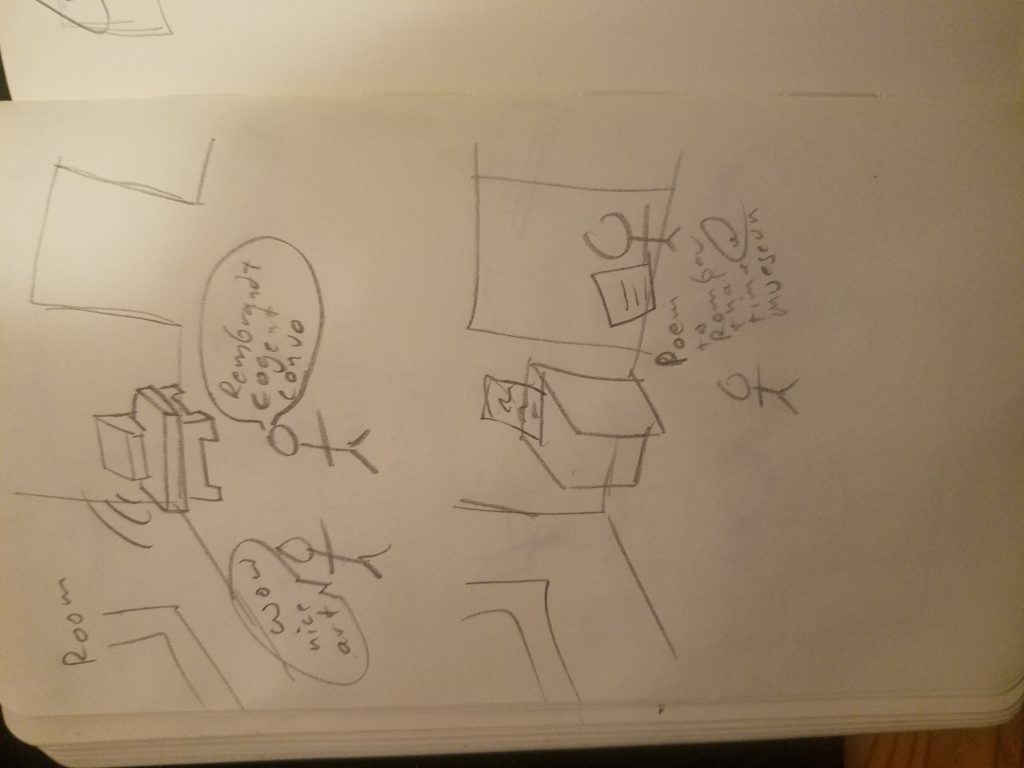
For my role prototype, I looked at art installations that interact with the viewers and created a short storyboard from those. The idea was that the typewriter would appear apart from the gallery until the viewers leave and notice that the typewriter has made a poem just for them.

Look/Feel
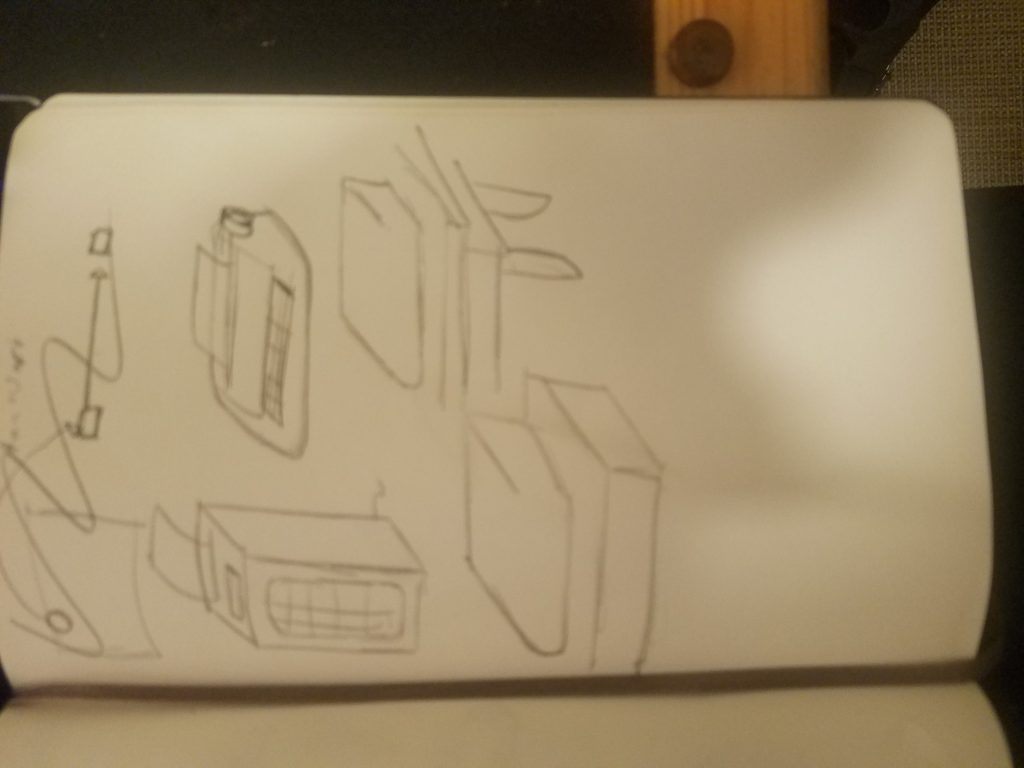
For the look feel prototype, I purchased a word processor and set it on my desk for a few days to decide if it was cool enough. I also looked at the Media Archaeology Lab for more refined typewriters such as the fully mechanical ones. I decided that the typewriter should ideally be connected to the computer housing in a permanent way.
Next, I sketched some tables-housings. The table design should ideally match the typewriter. If I am able to get a mechanical typewriter, the table should be a refined one but, if I can only get a word-processor, a plastic table is almost preferred.


Technical
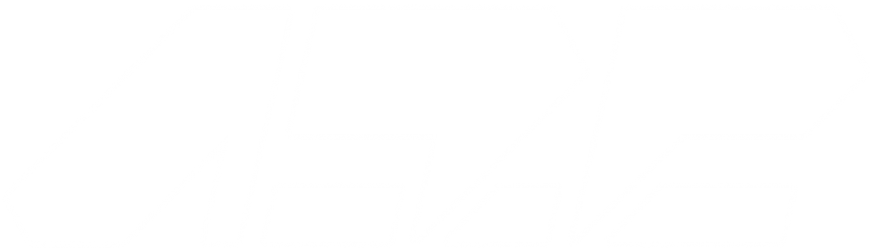
For my technical implement, I did several iterations on the same algorithm of using Markov chain text and the nltk Python library. The algorithm would take in a string of text, the longer the better. I used the Sugar Hill Gang’s “Rapper’s Delight” and the full corpus of Shakespeare’s sonnets.
I first started with haikus as 5 -7 -5 to test out the syllable library. Next, I made basic sonnets of 14 lines with 10 syllables each in the style of Shakespeare. My last step was to add