Object Round 2: Entry 5
Lab 5: Motor Lab
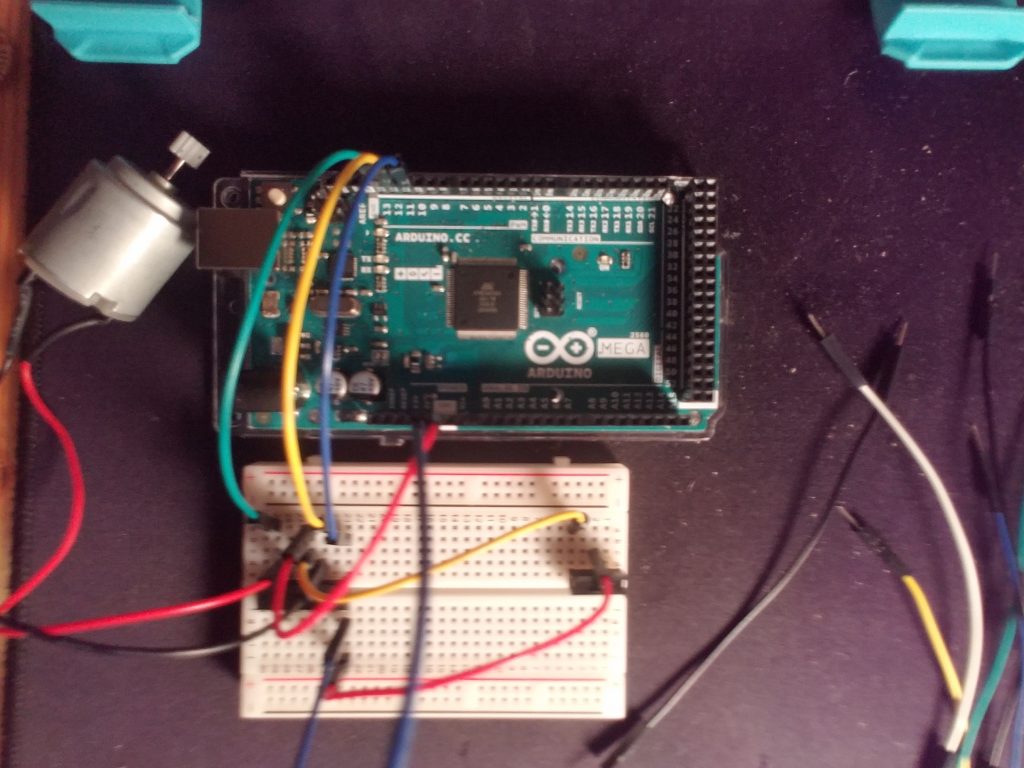
For this lab, we made circuits to control a DC motor and a stepper motor using an H-bridge
The DC Motor
The DC motor was controlled using the H-bridge to switch the polarity of the motor and switch the direction.

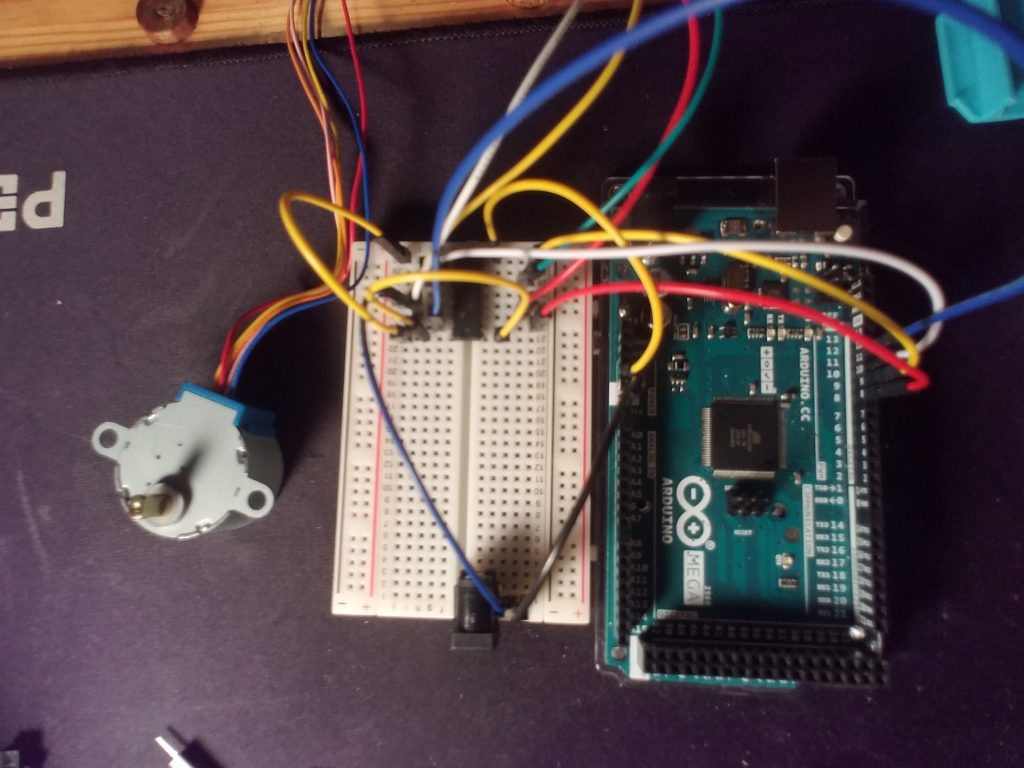
The Stepper Motor
The stepper motor was a small 28byj-48. The number of steps per revolution varied from what the datasheet said.

Motion: Entry 12
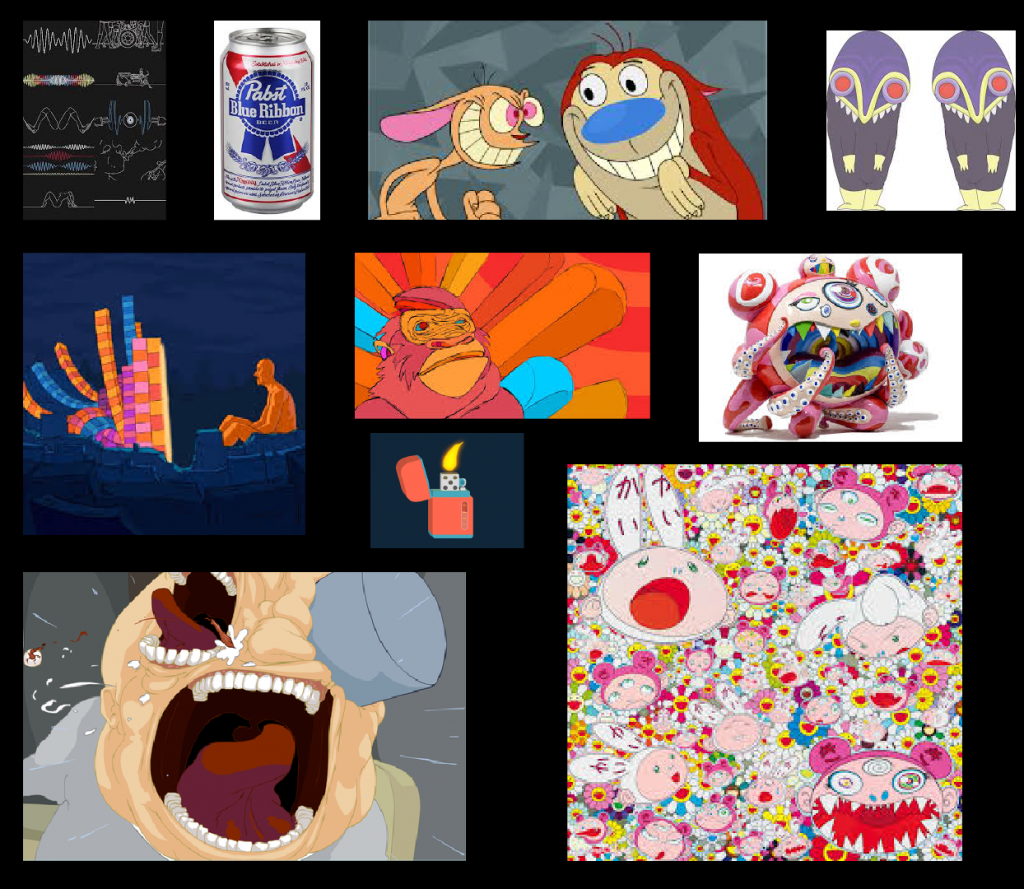
Mood Board: Audio Visualizer
I was always a fan of trippy animation. While After Effects is not the best medium for hand-drawn animation, I think that by using only a few frames of drawn animation and interpolation between the frames using keyframed shapes, I will be able to achieve an approximate effect.

Motion: Entry 11
Creative Brief: Audiovisualizer
For this project, I will be using a piece of music I made for Sound. While the music is not very good, the rhythms and movements are easily discernable and I will be able to map all of the different tracks to their own shapes.
The song is fairly upbeat and has a lot of varying sounds in it. I think I used a bottle opener and a lighter and a few other physical items to craft the song. For this, I want to use short repetitive graphics of the physical objects using path shaping. The shapes will also morph and scale as they fade and are changed in the song. Lastly, I want the colors to be vivid and bright on a black background to contrast the melody from the electric guitar.
Motion: Entry 10
(Mini) Audio Visualiser
Object Round 2: Entry 4
Lab 4: Serial
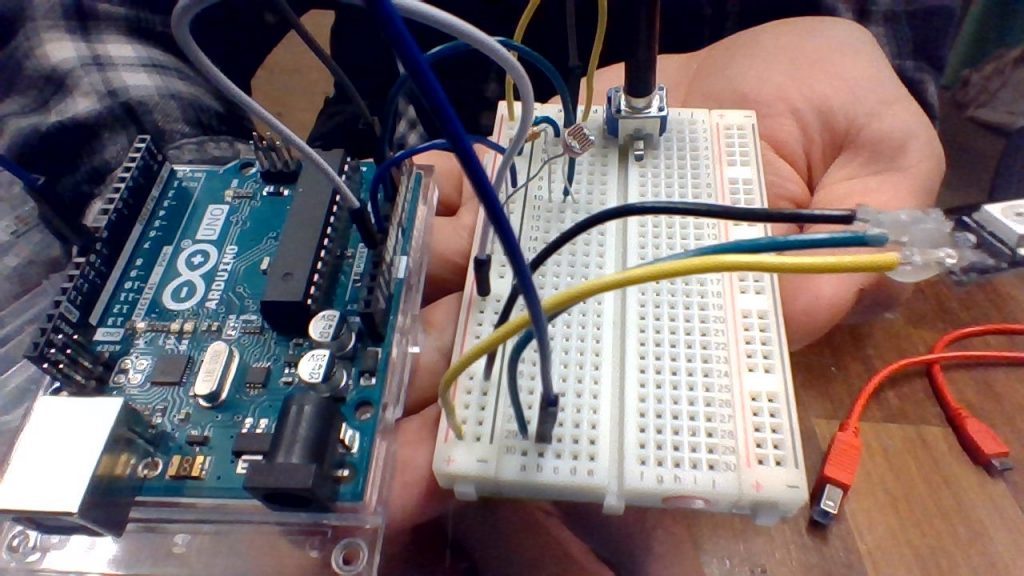
The purpose of this lab was to create a game using two inputs and one Arduino output. The game itself was created using P5.js and serial communication. For my game, I utilized a potentiometer and a light sensor to control a one-person game of pong based on Coding Train’s example.
The game is an unwinnable game of Pong where the opponent is a static wall. There is also no means of scoring, either in time or points, rendering the game an exercise in futility.
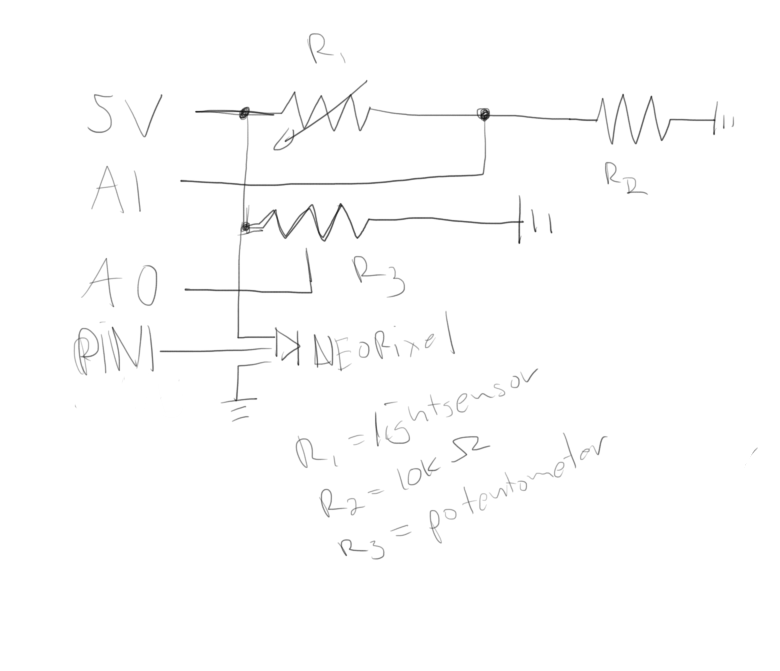
The Circuit
The Arduino circuit uses a potentiometer, a lights sensor with a 10k dropdown resistor, and a 5 LED strip of Neopixels. The potentiometer controls the paddle, the light controls the speed of the ball, and the LEDs display how many lives the payer has left


The Arduino Code
The Arduino code first sets up the pins and the strip. Next, it sends the values from the analog pins to P5. Lastly, it checks for serial input and changes the Neopixel accordingly.
The P5 Code
The P5 code is based on Coding Train’s Pong example. I mostly used this as a basis for how to do collision detection and general code structure. I also added a game state to pause the game when the player eventually loses. Since the draw function is based on FPS, I was able to use that was a makeshift timer.
The Game
You just lost The Game.
Motion: Entry 8
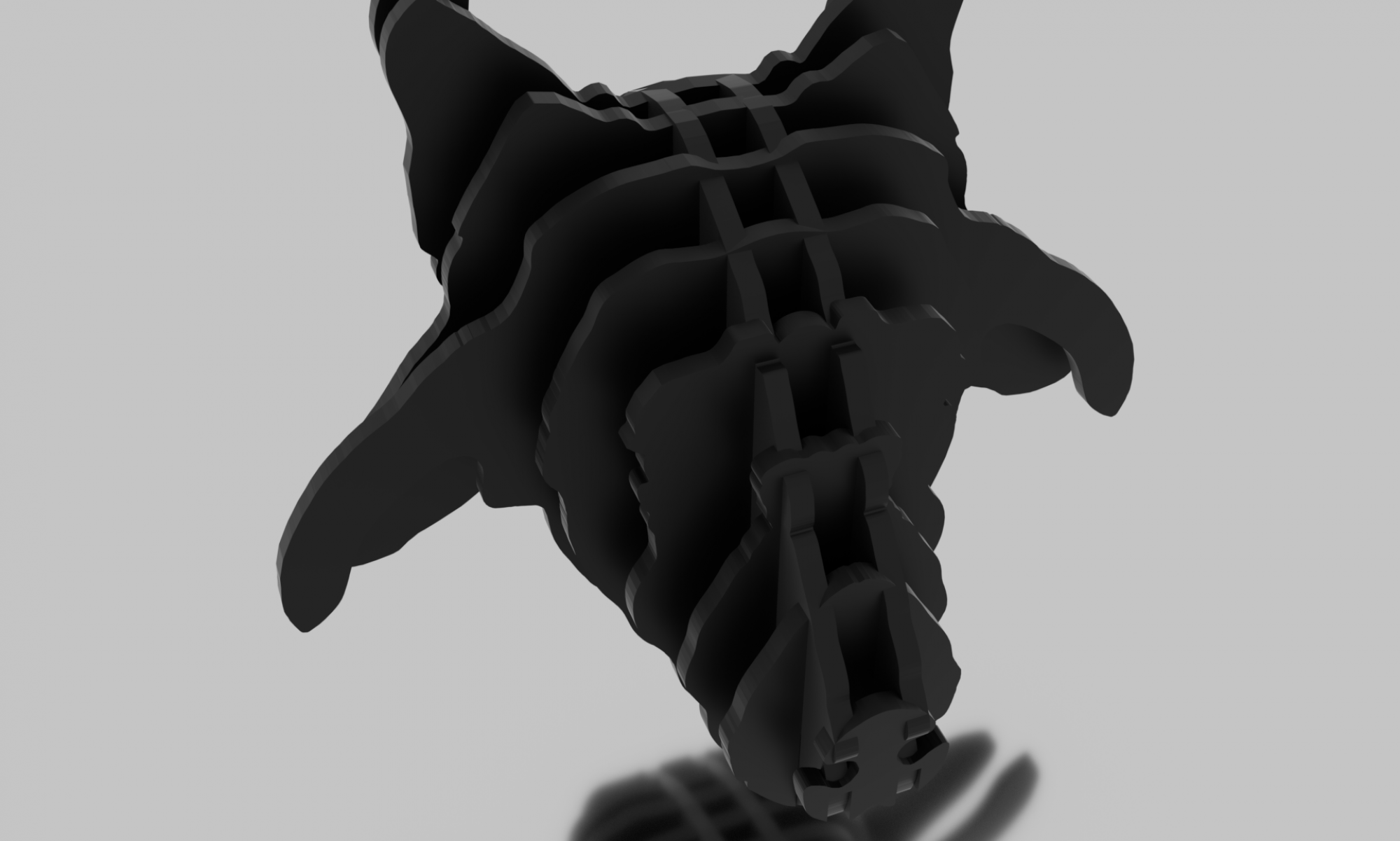
life is meaningless and we’re all going to die. in the meantime, please enjoy this video about how this modern view. made in after effects and animate.
Motion: Entry 7
Project 2: Creative Brief & Story Board
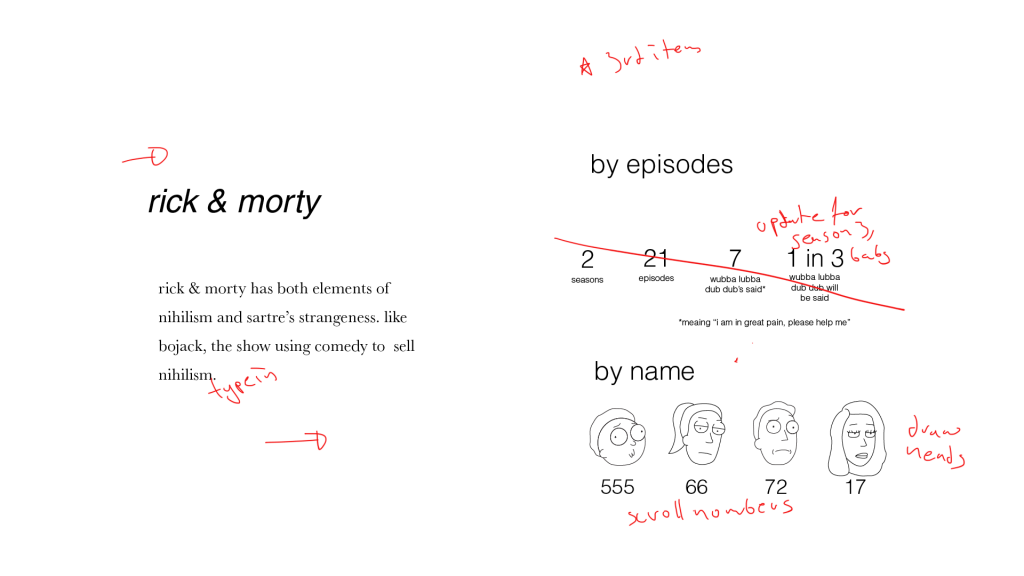
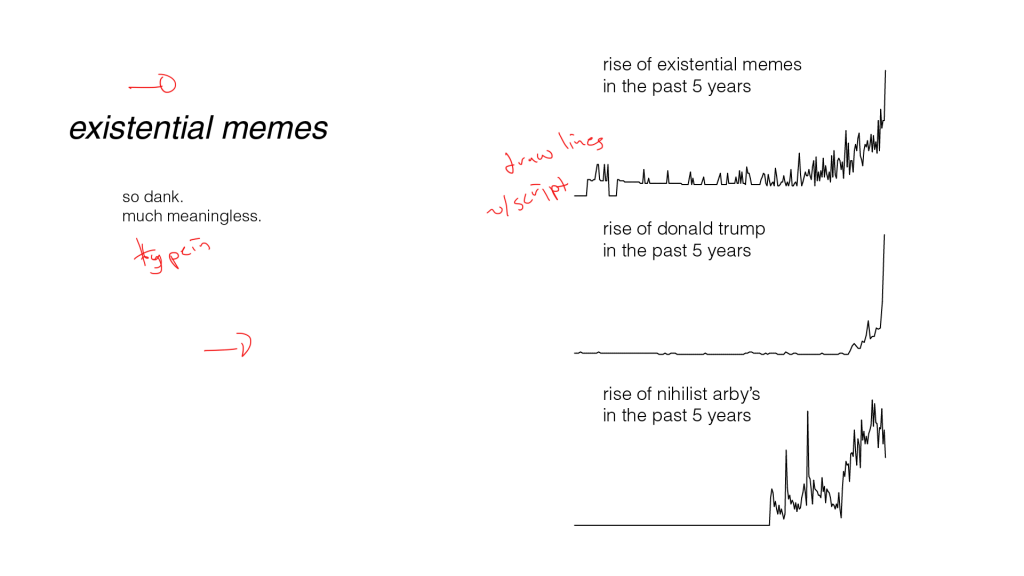
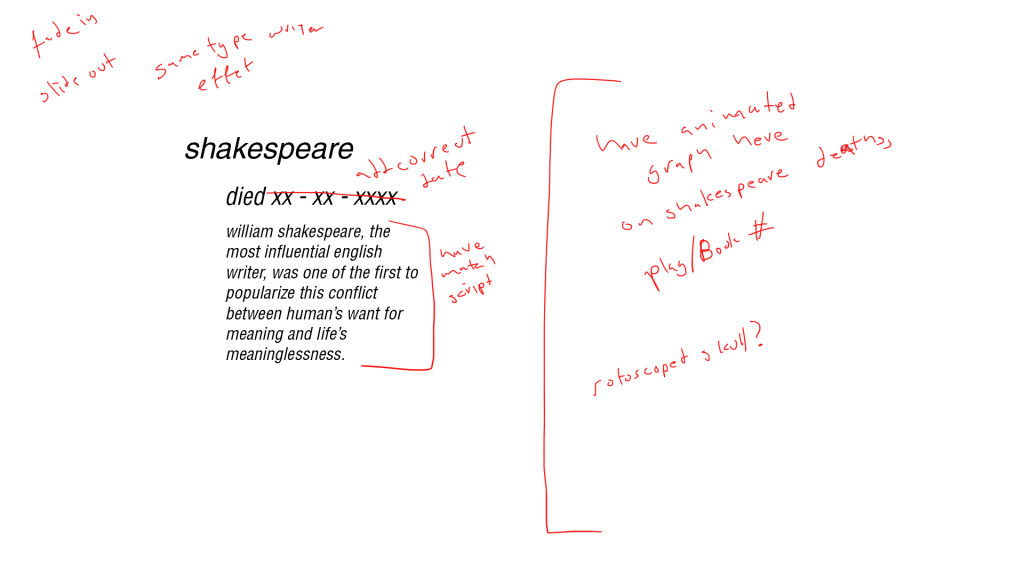
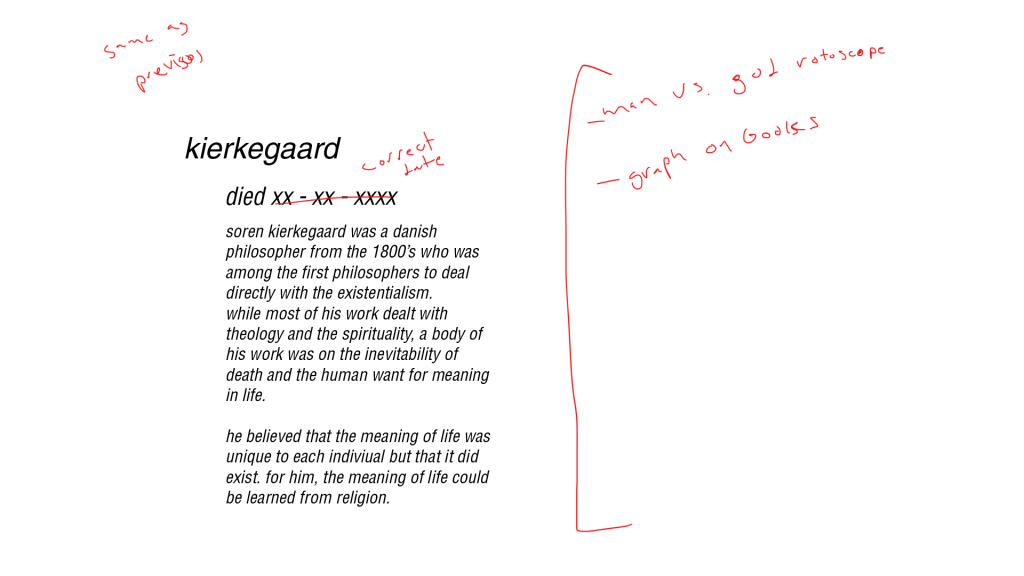
For Project 2, I will be using the assets and data from one of my previous projects in Text. I will also add a voice-over as many of the infographics is about notable philosophers and their lives. It will also include some death metal music to accentuate the nihilism and as well as make the voice-over less jarring.
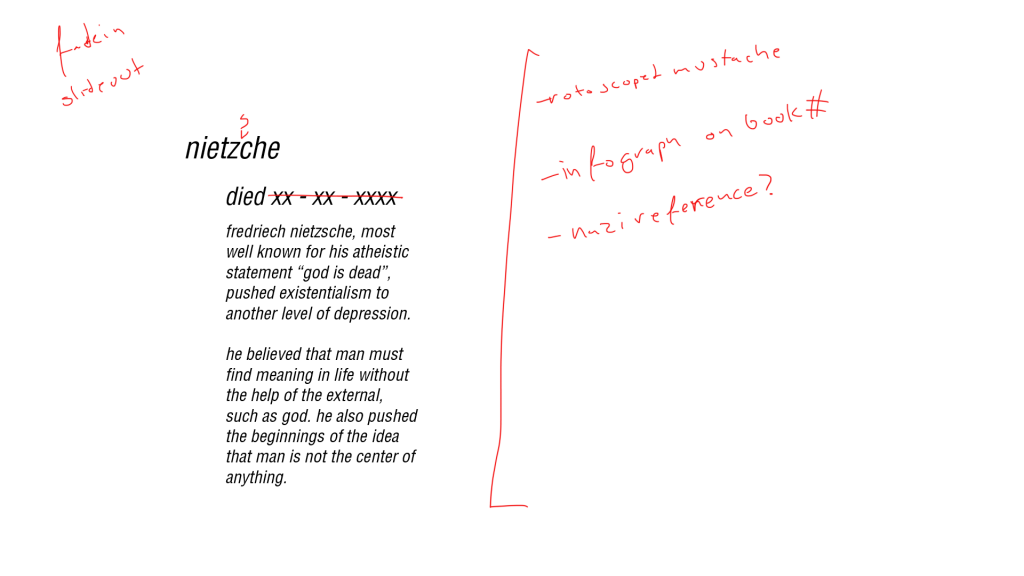
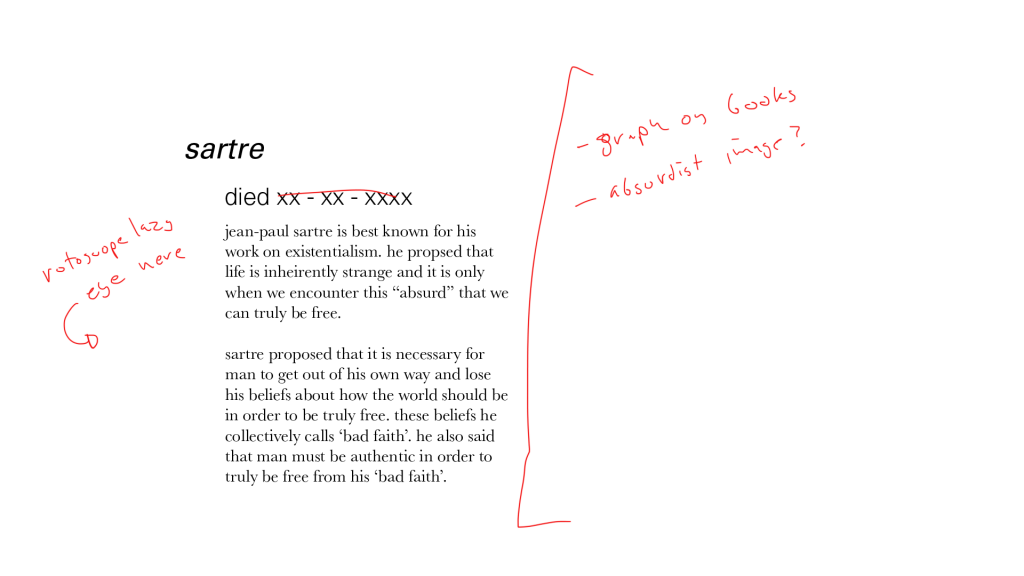
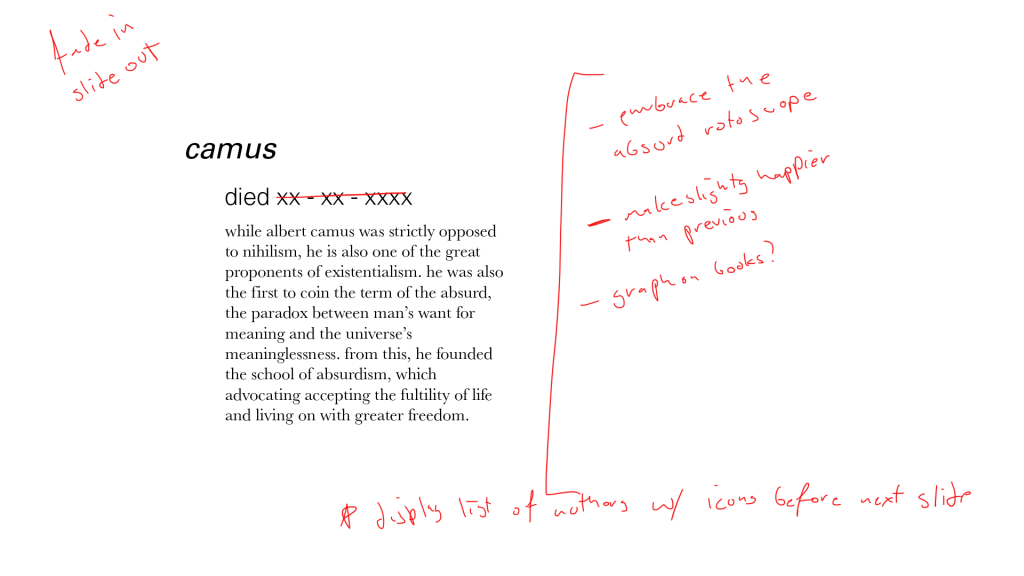
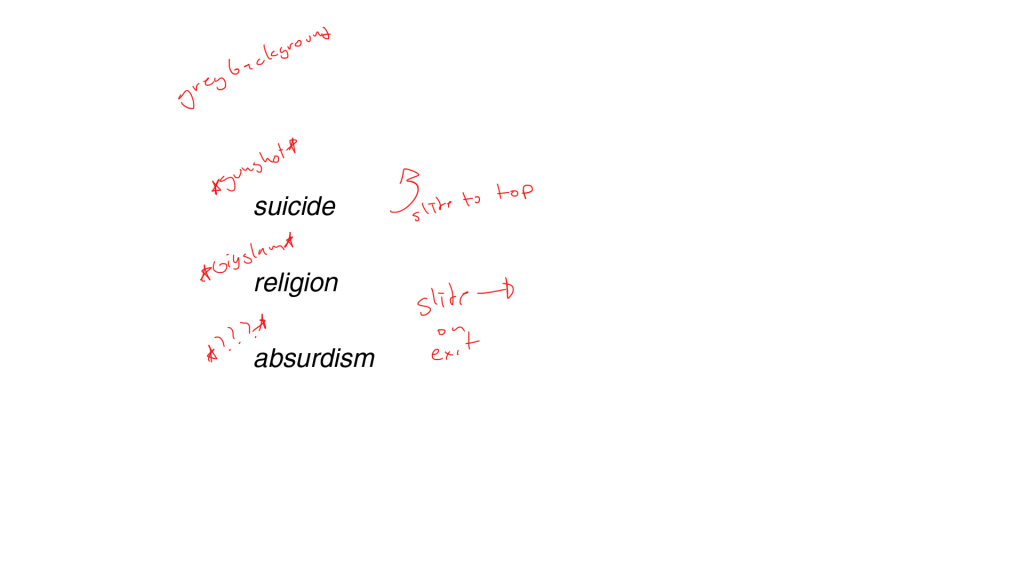
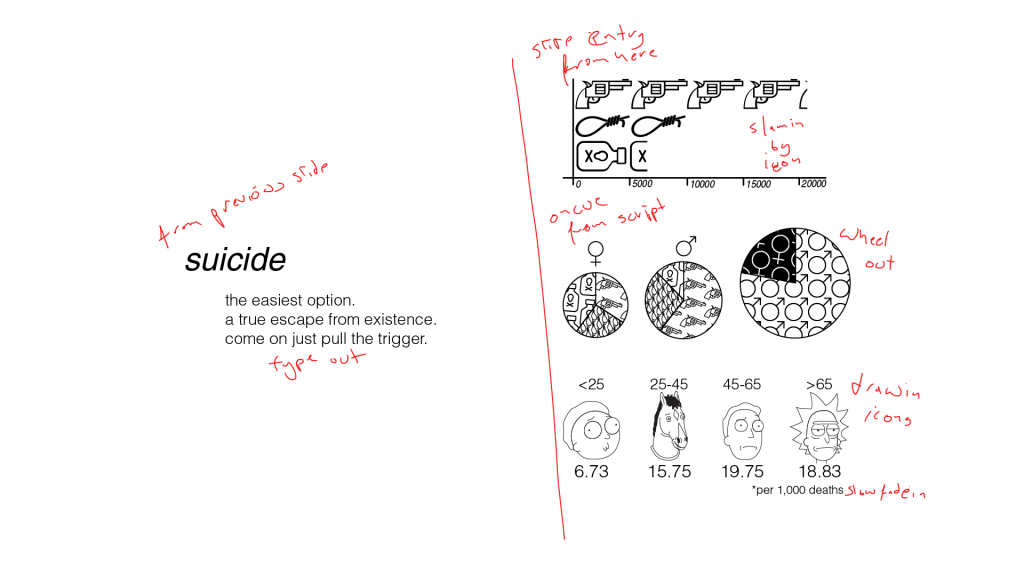
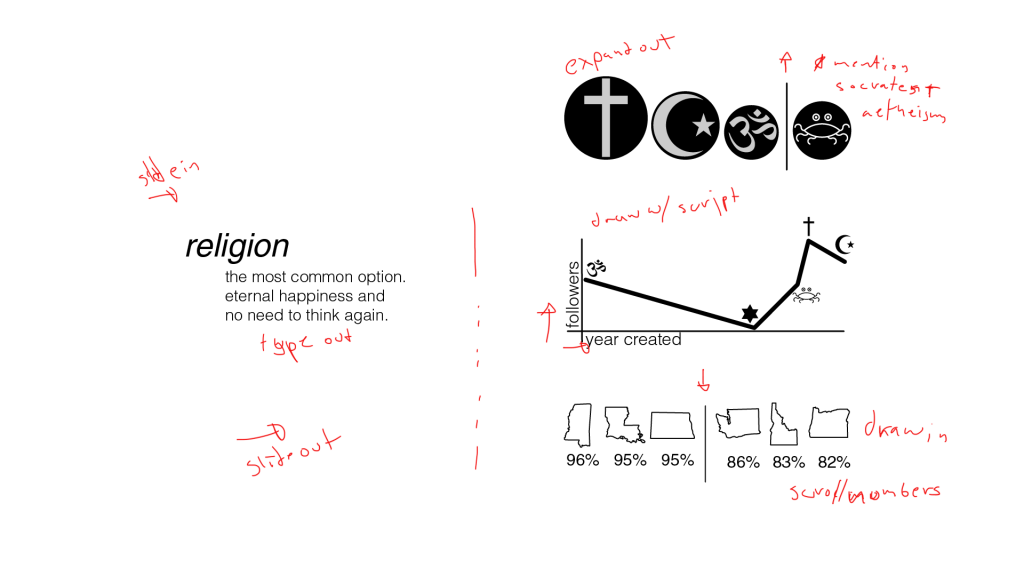
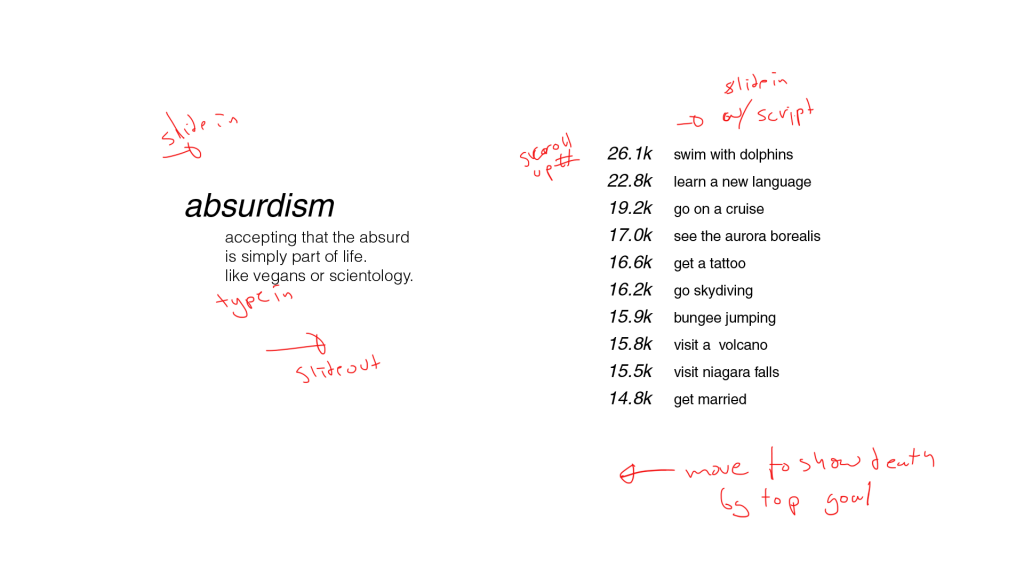
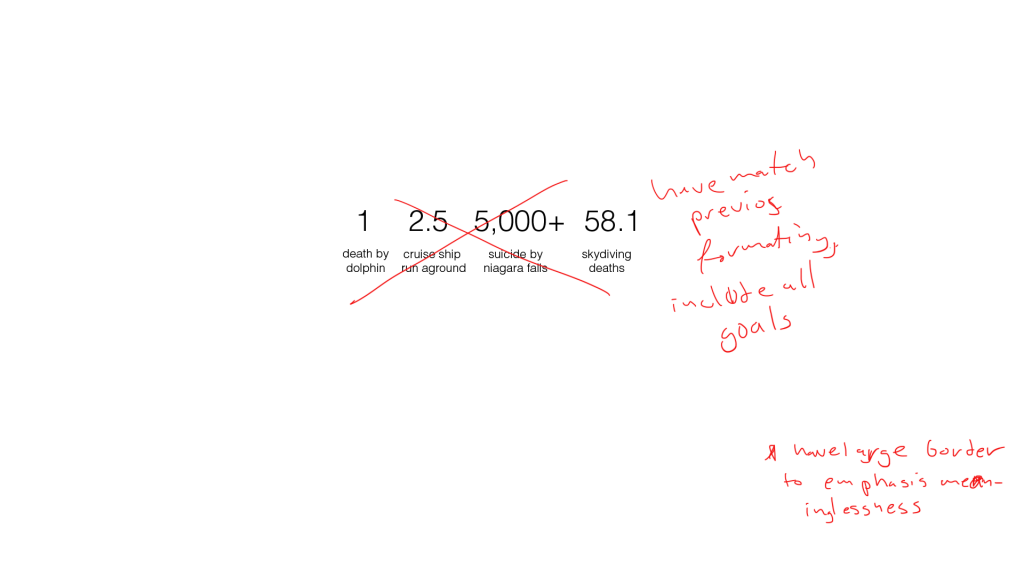
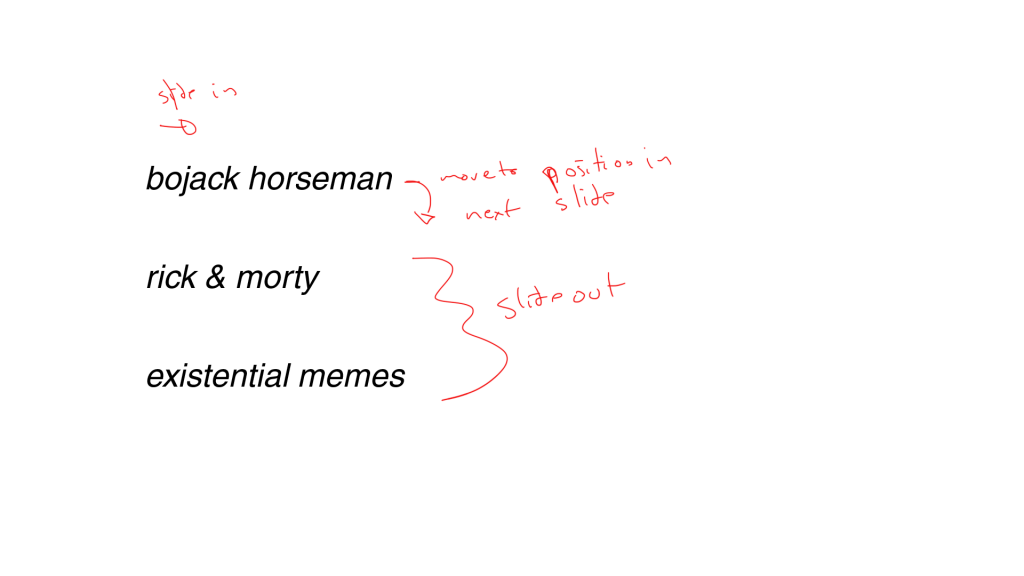
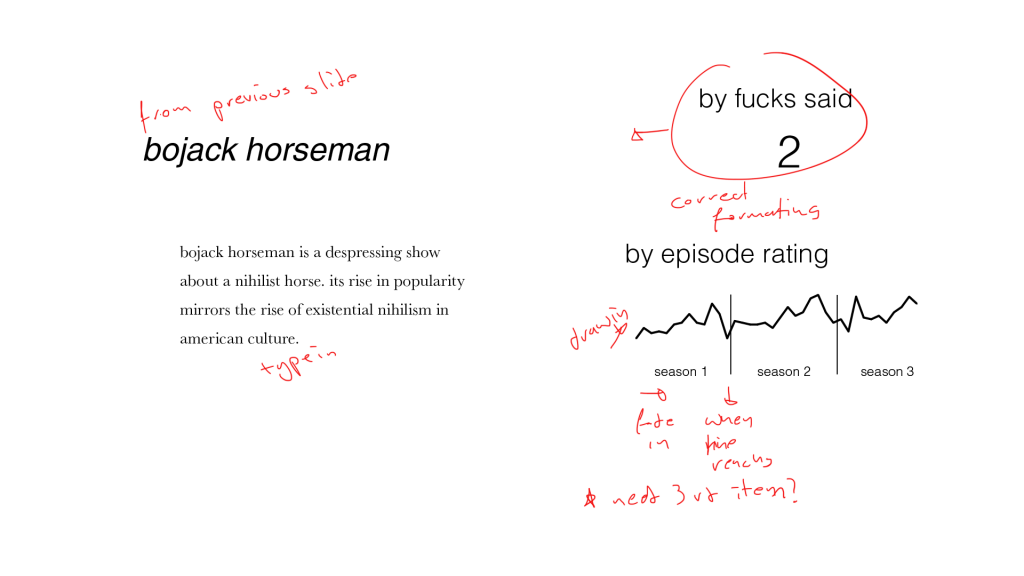
The project will cover the subject of nihilism. It will start with a brief overview of the history including notable philosophers such as Camus, Nietzsche, Sartre, and others. Though these philosophers are not nihilists in a strict sense, their radical departures from their respective milieus have influenced the modern manifestations of nihilism. The next short section will cover the modern manifestations of nihilism including Rick & Morty, BoJack Horseman, and another because three is a good number. The last section will look at what Camus’ considers the three reactions to nihilism: religion, death, or embracing the absurd. These will be written as stats about death, religion, and absurdism and a departure from the normal.
All backgrounds will be in grey and all writing will be in Helvetica or Univers in black with no capitals. In order to add life to the project without starying from the theme, I will have rotoscoped icons and figures in black which will contrast with the flat typography on grey. Rotoscoped images will also add to the absurdist views that I incorporated from Sartre and Camus.
Story Board
A single frame is not missing explaining the meaning of this infographic.
Capstone 2: Entry 1
Progress Report
The 50% marker for my Capstone project is fast approaching. Looking back it is important to take note on what has been accomplished thus far. Additionally, pains should be taken to document where challenges arose and where corners were cut in order to create a more feasible project.
Interaction
But what is intended for this project? How will people interact with the final installation piece?
Looking back, my initial idea was for the project to be presented as part of an art gallery whereby people’s discussions of the art would be recorded, parsed, and reorganized into a poem. This poem would ideally serve as a memento of the art gallery. However, in order to be part of the art gallery, it would necessitate that the project itself was art. As modern art is defined less by what it is and more by what represents, the “why” of the project still needed to be fleshed out.
The artist’s statement of the project would read something akin to:
What are poems and why do poems make us feel things? Why are poems’ value derived so much from the author? Can poems exist in a vacuum? Without an author, this poems attempt to encapsulate the zeitgeist of the temporial moment.
Code
Continuing from this artist’s statement the code would have to create poems that were able to capture the essence of one’s speech without understanding the meaning of the speech itself.
Most of my code progress is documented on my Github. As such, I have mostly been refining my code and making sure that it works as intended. A large part of the issues with the coding was related to the lack of structure in poems and poems being perceived as poems solely because someone says it is a poem.
The code works as follows. Speech is heard by the system’s microphone, using a wrapper for pyaudio called speech_recognition. The audio is then sent to either Sphinx, Google Speech-to-Text, Houndify, or IBM using the same library. However, there is currently an issue with IBM’s service and the library. The returned audio is then parsed into a PoemGenerator class, which uses two variables for the corpus with stop words and a stop word free corpus. A random word is chosen to end the first line. The rest of the line is chosen via Markov Chains until the line is at its syllabic length. The next lines created in a similar manner with their last words rhyming with a previous line. Rhyming is done using nltk.
Technical
On a more functional level, I have completed an Eagle file for connecting an Arduino to the typewriter. I have also looked at tables hoping to find one that is about the right size to sit the typewriter on and have the computer and microphone under.
App Studio: Entry 9
Iteration 3: Adapt Phase
Target user feedback
I didn’t get much user feedback on this iteration as not much had changed since the previous iteration. The user feedback I did get reinforced how important good design is, as they were unimpressed by the technical elements of the app and entirely focused on the placeholder colors and images and heavily critiqued those
Lessons Learned
I learned that mobile apps have a lot of boilerplate code. Additionally, Java has even more boilerplate code. These together made the app easily several thousand lines most of it declaring classes that were used once, or functions that were only there to sate non-null callbacks.
What worked, What didn’t work
The whole app came together nicely after a few classes were fully understood.
The calendar came together nicely after I understood AsyncTask and the CalendarContracts better. I floundered around a bit in the beginning as I was not sure where, to begin with pulling calendar information. Next, I struggled under the impression that CalendarContract.Events was the table that would give me instances of events not knowing there was a whole other table called Instances.
The Goal tab was also a challenge was the Room Persistence library requires several different files to work in tandem. The tab also required the use of RecyclerViews which were not entirely intuitive in their operation.
Lastly, the initial idea of tracking time was thrown out. This was done in the previous iteration but it is important to mention as it was originally the core concept of the app. In my own time tracking adventures and from user feedback, tracking time usage, even across all devices, doesn’t tell a complete picture of how productive the time was nor does it intrinsically inform how to proceed. I think there could still be a synthesis done between goal setting, time tracking, and time management. Unfortunately, while my app does a good job of goal tracking, it is not the answer to that dialectic.